Serie | BI-Plattformen – Überblick und Kernelemente von Dash
Das Visualisieren von Daten ermöglicht es, auf einen Blick wertvolle Erkenntnisse auch aus großen Datenmengen zu ziehen. Wo Listen und Tabellen scheitern, ermöglicht eine Visualisierung dem Nutzer sofortigen Überblick durch Mustererkennung. So können Auffälligkeiten und Trends schnell erkannt und Maßnahmen direkt abgeleitet werden.
Aus diesem Grund sind Business Intelligence Dashboards (BI-Dashboard) heutzutage ein wichtiges Werkzeug, um den Status von Metriken und Key Performance Indikatoren (KPIs) eines Unternehmens übersichtlich und mit Hilfe von diversen Visualisierungen zusammenzuführen. Dashboards können auf spezifische Rollen zugeschnitten sein. Der Inhalt richtet sich nach den Aufgaben, die der Betrachter steuern möchte. Kernbestandteile eines BI-Dashboards sind daher eine anpassbare Benutzeroberfläche sowie die Fähigkeit, Echtzeitdaten aus unterschiedlichen Quellen zu verarbeiten.
Aktuell gibt es eine große Menge an BI-Tools zur Datenvisualisierung, welche in ihrer Komplexität aber auch Flexibilität und Funktionalität variieren. Neben bekannten BI-Tools wie Power BI und Tableau bietet Plotly mit ihrer eigens entwickelten Open-Source-Python-Bibliothek Dash eine zusätzliche Möglichkeit zur Erstellung interaktiver und webbasierter Dashboards. Was Dash genau ist, wie es funktioniert und wie ein konkreter Use-Case für die Erstellung eines interaktiven, webbasierten Dashboards aussehen kann soll mit dieser Impulsreihe erläutert werden.
Was ist Dash?
Dash ist eine von Plotly entwickelte Open-Source-Python-Bibliothek die als Low-Code-Framework für die schnelle Erstellung von Datenanwendungen in Python, R, Julia, F# und MATLAB genutzt werden kann. Durch eine Reihe einfacher Muster abstrahiert Dash alle Technologien und Protokolle, die für die Erstellung einer vollständigen Webanwendung mit interaktiver Datenvisualisierung erforderlich sind. Die Dash App Galerie veranschaulicht, was alles mit Dash möglich ist.
Neben der freiverfügbaren, lokal-laufenden Open-Source-Version bietet Plotly zusätzlich mit Dash Enterprise eine kostenpflichtige Version an. Mit Dash Enterprise unterstützt Plotly die sichere interne Nutzung einer Dash-Anwendung mittels eines Deployment-Servers sowie weitere Services zur Wartung, Fehlerbehebung und multiplen Nutzung der Anwendung.

Flask und React
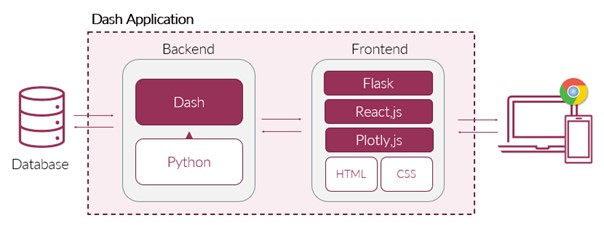
Das Rendern der Dash-Anwendung geschieht im Gegensatz zu anderen BI-Tools im Webbrowser. Dash-Anwendungen sind daher Webserver, auf welchen der Webframework Flask läuft und die JSON-Pakete über HTTP-Anfragen kommunizieren. Dash’s Frontend rendert Komponenten mit React.js, der von Facebook geschriebenen und gewarteten Javascript-Benutzeroberflächenbibliothek. Durch Flask und React macht Dash das einfache Erstellen von web-basierten Datenvisualisierungen ohne tiefreichende Vorkenntnisse in der Web-Programmierung für jedermann möglich.
Gleichzeitigkeit – Multi-User-Anwendungen
Der Zustand einer Dash-Anwendung wird im Frontend (d. h. im Webbrowser) gespeichert. Dadurch können Dash-Anwendungen in einer mandantenfähigen Umgebung verwendet werden. Mehrere Benutzer können unabhängige Sitzungen haben, während sie gleichzeitig mit einer Dash-Anwendung interagieren.
Damit das Dashboard allerdings für andere Nutzer im Browser zugänglich ist, braucht man einen Server, der Python unterstützt. Für erste Versuche gibt es ein paar kostenlose Schnupperangebote im Netz (pythonanywhere, Heroku). Möchte man allerdings mehrere Apps erstellen und diese z.B. mit der gesamten Organisation teilen, so sollte man sich eine VM zulegen oder auf die Services von Dash-Enterprise zurückgreifen.
Styling mit CSS
CSS und Standardstile werden aus der Kernbibliothek von Dash bewusst herausgehalten, um Modularität und unabhängige Versionierung zu gewährleisten. Nichtsdestotrotz stellt Dash hier einen Styleguide zur Verfügung, welches das Styling auch für ungeübte CSS Programmierer/innen vereinfacht. Neben dem Styleguide gibt es zusätzliche Bibliotheken wie bspw. Bootstrap, welche für das Styling und Layouting des Dashboards definierte Bausteine bereitstellen, sodass dies noch einfacher ist.
Dash Core Components und HTML Components
Ein Kernsatz von Dashboard-Komponenten wird von Dash über die Bibliothek dash_core_components gepflegt und kann kostenfrei genutzt werden. Die Bibliothek bietet eine große Auswahl an diversen Elementen, welche die Darstellung von Kernkomponenten eines Dashboards ermöglicht. Eine Übersicht über alle unterstützten Elemente der Bibliothek kann hier eingesehen werden.
Neben dash_core_components bietet Dash mit dash_html_components eine weitere hilfreiche Bibliothek. Mit Hilfe der dash_html_components Bibliothek gelingt es Dash, eine Python-Abstraktion um HTML, CSS und JavaScript herum anzubieten. Anstatt HTML zu schreiben oder eine HTML-Templating-Engine zu verwenden, kann das Dashboard-Layout mithilfe von Python-Strukturen mit der Bibliothek dash_html_components erstellt werden. Eine Übersicht über die unterstützten Elemente dieser Bibliothek kann hier eingesehen werden.
Visualisierung mit Plotly Express
Die Bibliothek dash_core_components enthält eine Graph-Komponente namens dcc.Graph. dcc.Graph rendert interaktive Datenvisualisierungen mit der quelloffenen JavaScript-Grafikbibliothek plotly.js. Plotly.js unterstützt über 35 Diagrammtypen und rendert Diagramme sowohl in Vektorqualität SVG als auch in hochleistungsfähigem WebGL.
Zum Erstellen der Graphiken wird meist Plotly Express, ein integrierter Teil der Plotly-Bibliothek, empfohlen. Mit nur sehr wenig Code, kann eine große Auswahl verschiedenster Graphen erstellt werden. Eine Übersicht, über die von Plotly Express unterstützten Diagrammtypen kann hier eingesehen werden.
Dies war ein kleiner Überblick über Dash und seine Kernelemente. Wie aber erstelle ich nun mein erstes Dashboard mit Dash? Diese Frage werden wir euch in dem zweiten Teil dieser Impulsserie mit einem spannenden Tutorial erklären. Also, bleibt dran und seid gespannt!
Interessiert? Dann nichts wie ab zu unserer Power BI Schulung, BI Einführungsworkshop oder Power BI Performanceoptimierung. Damit Wissen nicht nur theoretisch im Kopf bleibt, sondern praktisch umgesetzt werden kann.
Übersicht der BI-Plattformen Serie:
- Überblick und Kernelemente von Dash
- Vorstellung eines Dashboards zur Analyse von Fußballspielen in Dash
- Umsetzung von Dashboard-Projekten – aber wie? Unser 3-Phasen Modell hilft dir dabei!
- Einführung in MicroStrategy
- Aufbau der MicroStrategy Plattform
- Einführung in Microsoft Copilot
- Tableau als Business Intelligence Tool
- Microsoft Copilot in PowerBI
- KI-Visualisierungen in PowerBI
Haben wir Ihr Interesse geweckt? Kontaktieren Sie uns gerne.
Ihre Ansprechpartnerin